22Navigation
There are several types of navigation. See descriptions and examples below.
22.1Logged Out Navigation for Desktop
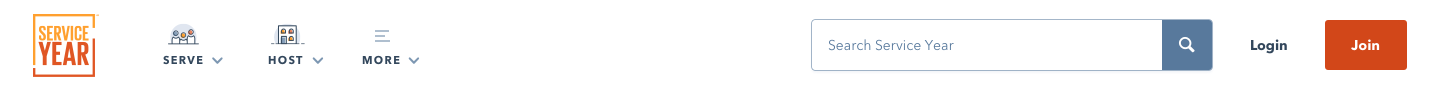
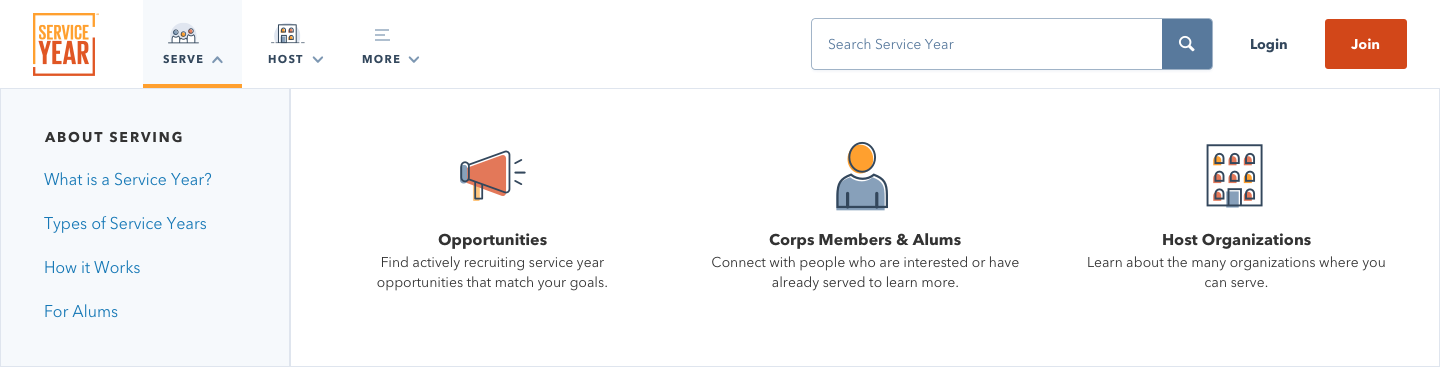
The main navigation bar is comprised of the Service Year logo, navigation links (Serve, Host, and More), the search bar, and buttons to login or join. A menu "drawer" opens/appears when the navigation links are toggled.
Closed:

Open/Active:

<div class="row mb2">
<div class="column medium-12">
<h4 class="color-deep-medium-navy heading--micro">Closed:</h4>
<img src="/styleguide/images/navigation/desktop-logged-out.png">
</div>
</div>
<div class="row mb2">
<div class="column medium-12">
<h4 class="color-deep-medium-navy heading--micro">Open/Active:</h4>
<img src="/styleguide/images/navigation/desktop-logged-out-active.png">
</div>
</div>
22.2Logged Out Navigation for Mobile
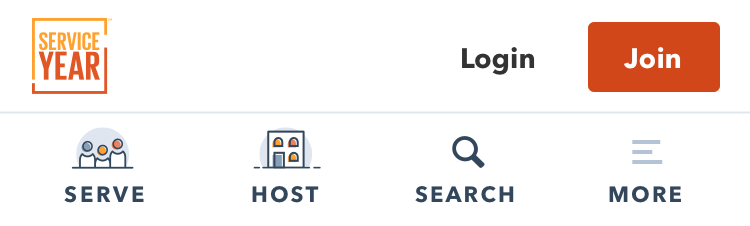
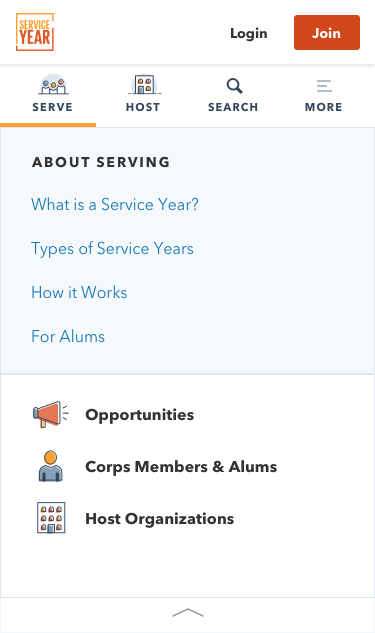
The mobile navigation bar is comprised of the Service Year logo, navigation links (Serve, Host, Search, and More), and buttons to login or join. A menu "drawer" opens/appears when the navigation links are toggled. The Search navigation link takes the user to the search results page.
Closed:

Active and Open:

<div class="row mb2">
<div class="column medium-6 large-4">
<h4 class="color-deep-medium-navy heading--micro">Closed:</h4>
<img src="/styleguide/images/navigation/mobile-logged-out.png" alt="logged out mobile navigation">
</div>
</div>
<div class="row mb2">
<div class="column medium-6 large-4">
<h4 class="color-deep-medium-navy heading--micro">Active and Open:</h4>
<img src="/styleguide/images/navigation/mobile-logged-out-active.png" alt="logged out mobile navigation open">
</div>
</div>
22.3Logged In Navigation
When logged in, the navigation bar is comprised of the Service Year logo, the user avatar dropdown, and a search field. This component includes a bar of relevant links to where the user is located within the system.
Desktop:
Mobile:
<div id="nav-logged-in" class="row">
<div class="column medium-12 mb2">
<h4 class="color-deep-medium-navy heading--micro">Desktop:</h4>
<nav class="navigation hide-for-print">
<div class="clearfix">
<div class="navigation__menu">
<a class="navigation__brand" href="/">
<span class="show-for-sr">Service Year</span>
</a>
</div>
<div class="nav__flex-search-buttons nav__flex-search-buttons--logged-in">
<div class="search hide-for-small-only hide-for-print">
<div class="search__fields search__fields--logged-in">
<form id="nav-search-form" class="search__form" action="/search/" method="get" data-ajax-url="/search/autocomplete/">
<input type="hidden">
<div class="awesomplete"><input type="search" name="q" class="search__input" placeholder="Search Service Year" id="id_nav-q" autocomplete="off" aria-autocomplete="list"><ul hidden=""></ul><span class="visually-hidden" role="status" aria-live="assertive" aria-relevant="additions"></span></div>
<a class="hide search__clear hidden-for-js" href="" rel="nofollow">
<span class="show-for-sr">Clear</span>
<svg class="svg-icon close svg-icon--white" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--close"></use></svg>
</a>
<button class="search__button" type="submit">
<span class="show-for-sr">Search</span>
<svg class="svg-icon svg-icon--white" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
</button>
<input type="hidden" name="per_page" id="id_nav-per_page">
<input type="hidden" name="debug" id="id_nav-debug">
</form>
</div>
</div>
<div class="navigation__user-links">
<a class="navigation__avatar navigation__dropdown test-dropdown-toggle"
title="Chris June"
data-toggle="user-dropdown">
<span class="show-for-sr test-user-name">First Name</span>
<noscript>
<img src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Person's profile picture"/>
</noscript>
<img class=" lazyloaded" data-src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Chris June's profile picture" src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg">
<svg class="svg-icon svg-icon--red" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--angle-down"></use></svg>
</a>
<div class="text-left dropdown-pane content navigation__desktop"
id="user-dropdown"
data-dropdown>
<div class="test-dropdown-body">
<div class="user-info">
<h6 class="user-info__heading">Your Account</h6>
<div class="user-info__user">
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg">
<span class="show-for-sr">Chris June profile picture</span>
</a>
<div class="user-info__details">
<a class="user-info__name" href="#">Chris June</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
<li><a class="user-info__link link--primary" href="#">Edit Profile</a></li>
<li><a class="user-info__link link--primary" href="#">SY Admin</a></li>
<li><a class="user-info__link link--primary" href="#">Account Settings</a></li>
<li class="hide-for-large"><a class="user-info__link link--primary" href="#">Sign Out</a></li>
</ul>
</div>
</div>
</div>
<div class="user-info long-dropdown">
<h6 class="user-info__heading">Your Organizations</h6>
<input type="hidden">
<div class="user-info__org">
<div>
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/organizations/organizationprofile/--31ad1bea-52d4-11e8-886f-aad8a8fbbc04_300_300_crop_rgb_c.jpeg">
<span class="show-for-sr">1 A+ Tutoring logo</span>
</a>
</div>
<div class="user-info__details">
<a class="user-info__name" href="#">1 A+ Tutoring</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Dashboard</a></li>
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
</ul>
</div>
</div>
<div class="user-info__org">
<div>
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/organizations/pZ87Dn1k--d82b92f2-96e8-11e6-83e8-0af2e193c4e3_250_150_crop_rgb_c.jpg">
<span class="show-for-sr">SYx Testing Organization logo</span>
</a>
</div>
<div class="user-info__details">
<a class="user-info__name" href="#">SYx Testing Organization</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Dashboard</a></li>
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
</ul>
</div>
</div>
</div>
<a class="user-logout button button--secondary button--expand test-logout show-for-large" href="#">
Sign Out
</a>
</div>
</div>
</div>
</div>
</div>
</nav>
<div class="dashboard__subnav hide-for-print" id="js-dashboard-menu">
<nav class="sub-navigation hide-for-print">
<div class="sub-navigation__links" data-test="dashboard-navigation-menu">
<a class="sub-navigation__link heading--micro sub-navigation__link--active " data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon home svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--home"></use></svg>
<span>HOME</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon sy-mark svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sy-mark"></use></svg>
<span>MY SERVICE</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon matches svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sub-nav--matches"></use></svg>
<span>MATCHES</span>
</div>
</a>
<a class="sub-navigation__link heading--micro hide-for-large" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
<span>SEARCH</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--notebook"></use></svg>
<span>JOURNEY</span>
</div>
</a>
</div>
</nav>
</div>
</div>
</div>
<div class="row">
<div class="column medium-4 mb2">
<h4 class="color-deep-medium-navy heading--micro">Mobile:</h4>
<nav class="navbar" style="display: flex !important;">
<a class="navbar__brand" href="/">
<span class="show-for-sr">Service Year</span>
</a>
<a class="navbar__avatar" href="#" role="button">
<span class="show-for-sr">User</span>
<img src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Chris June's profile picture"/>
</a>
</nav>
<div class="dashboard__subnav hide-for-print" id="js-dashboard-menu">
<nav class="pl0 sub-navigation hide-for-print">
<div class="sub-navigation__links" data-test="dashboard-navigation-menu">
<a class="sub-navigation__link heading--micro sub-navigation__link--active " data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon home svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--home"></use></svg>
<span>HOME</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon sy-mark svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sy-mark"></use></svg>
<span>MY SERVICE</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon matches svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sub-nav--matches"></use></svg>
<span>MATCHES</span>
</div>
</a>
<a class="sub-navigation__link heading--micro hide-for-large" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
<span>SEARCH</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--notebook"></use></svg>
<span>JOURNEY</span>
</div>
</a>
</div>
</nav>
</div>
</div>
</div>
<script>
(function() {
const main = document.getElementById("nav-logged-in");
const closeButton = main.querySelector('.search__clear');
const element = main.querySelector('.search__input');
element.addEventListener('input', (event) => {
const valueLen = event.target.value.length
if (valueLen > 0) {
closeButton.classList.remove("hide")
} else {
closeButton.classList.add("hide")
}
});
closeButton.addEventListener('click', () => closeButton.classList.add("hide"));
})()
</script>
Desktop:
Mobile:
<div id="nav-cm-logged-in" class="row">
<div class="column medium-12 mb2">
<h4 class="color-deep-medium-navy heading--micro">Desktop:</h4>
<nav class="navigation hide-for-print">
<div class="clearfix">
<div class="navigation__menu">
<a class="navigation__brand" href="/">
<span class="show-for-sr">Service Year</span>
</a>
</div>
<div class="nav__flex-search-buttons nav__flex-search-buttons--logged-in">
<div class="search hide-for-small-only hide-for-print">
<div class="search__fields search__fields--logged-in">
<form id="nav-search-form" class="search__form" action="/search/" method="get" data-ajax-url="/search/autocomplete/">
<input type="hidden">
<div class="awesomplete"><input type="search" name="q" class="search__input" placeholder="Search Service Year" id="id_nav-q" autocomplete="off" aria-autocomplete="list"><ul hidden=""></ul><span class="visually-hidden" role="status" aria-live="assertive" aria-relevant="additions"></span></div>
<a class="hide search__clear hidden-for-js" href="" rel="nofollow">
<span class="show-for-sr">Clear</span>
<svg class="svg-icon close svg-icon--white" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--close"></use></svg>
</a>
<button class="search__button" type="submit">
<span class="show-for-sr">Search</span>
<svg class="svg-icon svg-icon--white" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
</button>
<input type="hidden" name="per_page" id="id_nav-per_page">
<input type="hidden" name="debug" id="id_nav-debug">
</form>
</div>
</div>
<div class="navigation__user-links">
<div class="navigation__notifications">
<a id="notification-bell" class="notification-bell" data-url="/users/dashboard/notifications/" data-toggle="notification-dropdown" aria-controls="notification-dropdown" data-is-focus="false" data-yeti-box="notification-dropdown" aria-haspopup="true" aria-expanded="false">
<svg class="svg-icon svg-icon--deep-medium-navy" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--bell"></use></svg>
</a>
</div>
<div class="dropdown-pane notification-dropdown has-position-bottom has-alignment-right" id="notification-dropdown" data-auto-focus="false" data-alignment="right" data-position="bottom" data-close-on-click="true" data-dropdown="" aria-labelledby="notification-bell" aria-hidden="false" data-yeti-box="notification-dropdown" data-resize="notification-dropdown" data-t="etxcti-t" style="top: 27px; left: -349px;" data-events="resize">
<div class="notification-dropdown__header">
<h6>Marcin‘s Notifications</h6>
</div>
<div class="notification-dropdown__content">
<div class="user-notifications">
<div class="user-notification">
<img class="user-notification__icon" src="/styleguide/images/Deadline icon.png" alt="">
<div class="user-notification__message-wrapper">
<p class="user-notification__message">Upcoming deadline for a saved listing <strong>Family Center YEEP AmeriCorps member</strong></p>
<a class="user-notification__link link--primary" href="/users/dashboard/my-service-year/saved/">Apply Now</a>
</div>
<span class="user-notification__date">
Sep 3
</span>
</div>
</div>
<div class="empty-notifications hide">
<svg class="svg-icon svg-icon--smoke svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--bell"></use></svg>
<p>There are no notifications to display.</p>
</div>
</div>
</div>
<a class="navigation__avatar navigation__dropdown test-dropdown-toggle"
title="Chris June"
data-toggle="cm-dropdown">
<span class="show-for-sr test-user-name">First Name</span>
<noscript>
<img src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Person's profile picture"/>
</noscript>
<img class=" lazyloaded" data-src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Chris June's profile picture" src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg">
<svg class="svg-icon svg-icon--red" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--angle-down"></use></svg>
</a>
<div class="text-left dropdown-pane content navigation__desktop"
id="cm-dropdown"
data-dropdown>
<div class="test-dropdown-body">
<div class="user-info">
<h6 class="user-info__heading">Your Account</h6>
<div class="user-info__user">
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg">
<span class="show-for-sr">Chris June profile picture</span>
</a>
<div class="user-info__details">
<a class="user-info__name" href="#">Chris June</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
<li><a class="user-info__link link--primary" href="#">Edit Profile</a></li>
<li><a class="user-info__link link--primary" href="#">SY Admin</a></li>
<li><a class="user-info__link link--primary" href="#">Account Settings</a></li>
<li class="hide-for-large"><a class="user-info__link link--primary" href="#">Sign Out</a></li>
</ul>
</div>
</div>
</div>
<div class="user-info long-dropdown">
<h6 class="user-info__heading">Your Organizations</h6>
<input type="hidden">
<div class="user-info__org">
<div>
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/organizations/organizationprofile/--31ad1bea-52d4-11e8-886f-aad8a8fbbc04_300_300_crop_rgb_c.jpeg">
<span class="show-for-sr">1 A+ Tutoring logo</span>
</a>
</div>
<div class="user-info__details">
<a class="user-info__name" href="#">1 A+ Tutoring</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Dashboard</a></li>
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
</ul>
</div>
</div>
<div class="user-info__org">
<div>
<a class="lazyload user-info__avatar show-for-medium" href="#" data-bg="https://d2bfxmg9u56x1o.cloudfront.net/media/organizations/pZ87Dn1k--d82b92f2-96e8-11e6-83e8-0af2e193c4e3_250_150_crop_rgb_c.jpg">
<span class="show-for-sr">SYx Testing Organization logo</span>
</a>
</div>
<div class="user-info__details">
<a class="user-info__name" href="#">SYx Testing Organization</a>
<ul class="user-info__list">
<li><a class="user-info__link link--primary" href="#">View Dashboard</a></li>
<li><a class="user-info__link link--primary" href="#">View Profile</a></li>
</ul>
</div>
</div>
</div>
<a class="user-logout button button--secondary button--expand test-logout show-for-large" href="#">
Sign Out
</a>
</div>
</div>
</div>
</div>
</div>
</nav>
<div class="dashboard__subnav hide-for-print" id="js-dashboard-menu">
<nav class="sub-navigation hide-for-print">
<div class="sub-navigation__links" data-test="dashboard-navigation-menu">
<a class="sub-navigation__link heading--micro sub-navigation__link--active " data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon home svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--home"></use></svg>
<span>HOME</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon sy-mark svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sy-mark"></use></svg>
<span>MY SERVICE</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon matches svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sub-nav--matches"></use></svg>
<span>MATCHES</span>
</div>
</a>
<a class="sub-navigation__link heading--micro hide-for-large" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
<span>SEARCH</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--notebook"></use></svg>
<span>JOURNEY</span>
</div>
</a>
</div>
</nav>
</div>
</div>
</div>
<div class="row">
<div class="column medium-4 mb2">
<h4 class="color-deep-medium-navy heading--micro">Mobile:</h4>
<nav class="navbar" style="display: flex !important;">
<a class="navbar__brand" href="/">
<span class="show-for-sr">Service Year</span>
</a>
<div class="navbar__user-data">
<div class="navbar__notifications">
<a id="notification-bell" href="#" class="notification-bell">
<svg class="svg-icon svg-icon--deep-medium-navy" role="img" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--bell"></use></svg>
</a>
</div>
<a class="navbar__avatar" href="#" role="button">
<span class="show-for-sr">User</span>
<img src="https://d2bfxmg9u56x1o.cloudfront.net/media/users/profile/--a8b5c608-2942-11e8-9ada-76fcac5530b9_300_300_crop_rgb_c.jpeg" alt="Chris June's profile picture"/>
</a>
</div>
</nav>
<div class="dashboard__subnav hide-for-print" id="js-dashboard-menu">
<nav class="pl0 sub-navigation hide-for-print">
<div class="sub-navigation__links" data-test="dashboard-navigation-menu">
<a class="sub-navigation__link heading--micro sub-navigation__link--active " data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon home svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--home"></use></svg>
<span>HOME</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon sy-mark svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sy-mark"></use></svg>
<span>MY SERVICE</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon matches svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sub-nav--matches"></use></svg>
<span>MATCHES</span>
</div>
</a>
<a class="sub-navigation__link heading--micro hide-for-large" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
<span>SEARCH</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--notebook"></use></svg>
<span>JOURNEY</span>
</div>
</a>
</div>
</nav>
</div>
</div>
</div>
<script>
(function() {
const main = document.getElementById("nav-cm-logged-in");
const closeButton = main.querySelector('.search__clear');
closeButton.addEventListener("click", () => closeButton.classList.add("hide"))
const element = main.querySelector('.search__input');
element.addEventListener('input', (event) => {
const valueLen = event.target.value.length
if (valueLen > 0) {
closeButton.classList.remove("hide")
} else {
closeButton.classList.add("hide")
}
});
})()
</script>
22.4Funnel
This component is located in the corps member tab of the org dashboard
<div class="row mb2">
<div class="columns small-12 funnel__inner">
<a href="#" class="funnel__tab">
<span class="funnel__tab-inner">
<span class="funnel__count test-funnel__count">13</span>
<span>Leads</span>
</span>
</a>
<a href="#" class="funnel__tab funnel__tab--active">
<span class="funnel__tab-inner">
<span class="funnel__count test-funnel__count">16</span>
<span>Candidates</span>
</span>
</a>
<a href="#" class="funnel__tab">
<span class="funnel__tab-inner">
<span class="funnel__count test-funnel__count">13</span>
<span>Enrolled</span>
</span>
</a>
<a href="#" class="funnel__tab funnel__tab--last">
<span class="funnel__tab-inner">
<span class="funnel__count test-funnel__count">20</span>
<span>Exited</span>
</span>
</a>
</div>
</div>
22.5Pagination
Listing of pages with next and previous arrows. Base styles are Foundation's
pagination module. Add a div .pagination-centered container around the
pagination to create a centered layout.
Separate mobile and tablet/desktop pagination due to different design. Shrink your screen to see them.
<ul class="pagination text-uppercase show-for-small-only test-pagination">
<li class="arrow arrow--prev">
<a class="pagination__link" href="/search/positions/page-4/#main">
<span>◀</span>
</a>
</li>
<li>Page 5 of 18</li>
<li class="arrow arrow--next">
<a class="pagination__link" href="/search/positions/page-6/#main">
<span>►</span>
</a>
</li>
</ul>
<ul class="pagination text-uppercase show-for-medium test-pagination">
<li class="arrow arrow--prev">
<a class="pagination__link" href="/search/positions/page-4/#main">
<span>◀</span> <span>Previous</span>
</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/#main">1</a>
</li>
<li>…</li>
<li>
<a class="pagination__link" href="/search/positions/page-3/#main">3</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-4/#main">4</a>
</li>
<li class="current">
<a class="pagination__link">5</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-6/#main">6</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-7/#main">7</a>
</li>
<li>…</li>
<li>
<a class="pagination__link" href="/search/positions/page-18/#main">18</a>
</li>
<li class="arrow arrow--next">
<a class="pagination__link" href="/search/positions/page-6/#main">
<span>Next</span> <span>►</span>
</a>
</li>
</ul>
<div class="pagination-centered">
<ul class="pagination text-uppercase show-for-small-only test-pagination">
<li class="arrow arrow--prev">
<a class="pagination__link" href="/search/positions/page-4/#main">
<span>◀</span>
</a>
</li>
<li>Page 5 of 18</li>
<li class="arrow arrow--next">
<a class="pagination__link" href="/search/positions/page-6/#main">
<span>►</span>
</a>
</li>
</ul>
<div>
<div class="pagination-centered">
<ul class="pagination text-uppercase show-for-medium test-pagination">
<li class="arrow arrow--prev">
<a class="pagination__link" href="/search/positions/page-4/#main">
<span>◀</span> <span>Previous</span>
</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/#main">1</a>
</li>
<li>…</li>
<li>
<a class="pagination__link" href="/search/positions/page-3/#main">3</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-4/#main">4</a>
</li>
<li class="current">
<a class="pagination__link">5</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-6/#main">6</a>
</li>
<li>
<a class="pagination__link" href="/search/positions/page-7/#main">7</a>
</li>
<li>…</li>
<li>
<a class="pagination__link" href="/search/positions/page-18/#main">18</a>
</li>
<li class="arrow arrow--next">
<a class="pagination__link" href="/search/positions/page-6/#main">
<span>Next</span> <span>►</span>
</a>
</li>
</ul>
</div>

<div class="row mb2">
<div class="column medium-12">
<img src="/styleguide/images/navigation/search-dropdown.png">
</div>
</div>
<ol class="step-nav">
<li class="step-nav__item">
<a class="step-nav__link">
<span class="step-nav__text">Organization Details</span>
</a>
</li>
<li class="step-nav__item step-nav__item--active">
<a class="step-nav__link">
<span class="step-nav__text">Employees & Financials Data</span>
</a>
</li>
<li class="step-nav__item">
<a class="step-nav__link">
<span class="step-nav__text">Review & Complete</span>
</a>
</li>
</ol>
<nav class="sub-navigation hide-for-print">
<div class="sub-navigation__links">
<a class="sub-navigation__link heading--micro sub-navigation__link--active " data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon home svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--home"></use></svg>
<span>HOME</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon sy-mark svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sy-mark"></use></svg>
<span>MY SERVICE</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon matches svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--sub-nav--matches"></use></svg>
<span>MATCHES</span>
</div>
</a>
<a class="sub-navigation__link heading--micro hide-for-large" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--search"></use></svg>
<span>SEARCH</span>
</div>
</a>
<a class="sub-navigation__link heading--micro" data-test="sub-nav-link" href="#">
<div class="sub-navigation__link-icon-container">
<svg class="svg-icon svg-icon--white svg-icon--large" role="presentation" ><use xlink:href="/static/svg/sprite/symbol/sprite.svg#icon--notebook"></use></svg>
<span>JOURNEY</span>
</div>
</a>
</div>
</nav>
<ul class="tab-nav">
<li class="tab-nav__item tab-nav__item--active">
<a tabindex="0" class="tab-nav__link">
Organization Settings
</a>
</li>
<li class="tab-nav__item">
<a tabindex="0" class="tab-nav__link">
Team Members
</a>
</li>
</ul>